micro:maqueenは日本語化されていたので、latestでもとりあげる
------------37sensor は microbit v2でないとうまくいかんかった-------------------------
創って学ぼうプログラミング(33) マイクロビット用Keyestudioのセンサーを使ってみよう(1) | TECH+ (mynavi.jp) いろいろあるがLED中心の記載
P13:ホール磁気検出センサー | micro:bit専用 37inスターターキット | YahboomとKeyestudio micro:bit教材情報 (micro-bit.info)
振動危険な高温 アルコール危険な高温 ガス危険な高温 蒸気の意義不明
なんと37個中4個だめ お値打ちなのはobniz,arduinoUNOでつかえたこと!
--------------------
micro:bit Q&A | ユーレカ工房 (eureka.niigata.jp) micro:bitがmaintainanceと
表示されmakecodeのコードが実行できなくなったら DAPLink and the USB Interface (microbit.org) より機種別のファームウェアをゲットしてセットする!
-------------------------------------------------------------------------------------------
マイクロビットレッスン: I2C1602 LCDディスプレイを使う « osoyoo.com
https://osoyoo.com/ja/2018/09/19/micro-bit-lesson-using-the-i2c-lcd-1602-display/
うまくいった、拡張機能をえらんでURLを入力するとよかった
addressも上記サイトのとおりに39とする 5Vでなく3Vでいけた!
scl/sdaのピンはモータ拡張ボードでもGrove拡張ボードでもない普通の拡張ボードに
記載あり 参考に以下のピン配列の説明も載せておく
5カ所の大きなピンにはワニ口クリップで挟んだり、4mmのバナナプラグを穴に差し込んで簡単に取り付けることができます。
・P0(ANALOG IN):アナログ‐デジタルコンバータ(ADC)付きGPIO(汎用デジタル入出力)
・P1(ANALOG IN):ADC付きGPIO
・P2(ANALOG IN):ADC付きGPIO
この3つの端子は全て同じ機能を持っています。汎用入出力と呼ばれ、いろいろなものに使うことができます。アナログ‐デジタル変換器(ADC)と呼ばれるものを使ってアナログ電圧を読み取る機能も備えています。
3VとGNDのピンは、P0・P1・P2とは使い方が全く違うので、注意をしましょう。
3VとGNDと書かれたピンはmicrobitの電源に関係していて、絶対に一緒に接続してはいけません。
・3V:3ボルトの電源出力または電源入力に使います。
電源出力:microbitがUSBまたはバッテリーで動いている場合、3Vピンを電源出力として使用して周辺機器に電源を供給することができます。
電源入力:microbitがUSBまたはバッテリーで電源供給されていない場合、電源入力として3Vの端子を使ってmicorbitに電源を供給することができます。
・GND:回路を完成させるためにはGND(グランド)に接続します。(3Vピンを使用する場合に必要です。)microbitにプログラムを入れて、片方の手でGNDピンに触れて、もう片方の手では0、1,2、のいずれかのピンに触れると電気の回路が完成します。
小さなピンにも役割があった!
・それぞれの大きなピンの脇に小さなピンが全部で20個配置されています。これらのピンには3~22まで順番に番号が付けられています。(上の写真でいうと、小さなピンの下から順番に番号が付けられています。)実際のmicrobitには大きな端子のように何も表示はされていませんが、すべてのピンに割り当てられた機能があります。
外部に接続される大きなピンとは違い、小さなピンはmicrobitのコンポーネントと共有されています。
| ピン3 ANALOG IN・ LED Col1 : | GPIOはLEDスクリーンのLED Col1と共有されます。LEDを使っていない時、ADCとデジタルI/Oに使用することができます。
|
| ピン4 ANALOG IN ・ LED Col2 : | GPIOはLEDスクリーンのLED Col2と共有されます。LEDを使っていない時、ADCデジタルI/Oに使用することができます。
|
| ピン5 BOTTON A : | GPIOはボタンAと共有される。これによってボタンAのクリックを外部からトリガーまたは検出することができる。このピンはプルアップ抵抗を備えています。つまりデフォルトは3Vです。ボタンAを外部ボタンに置き換えるときには、外部ボタンの一端をピン5に接続して、他端をGNDに接続します。ボタンを押すと、ピン5の電圧が0にプルダウンされて、ボタンクリックイベントが作成されます。 |
| ピン6 LED Col9 : | GPIOはLEDスクリーンのLED Col9と共有します。LEDを使っていないときにデジタルI/Oに使用することができます。
|
| ピン7 LED Col8 : | GPIOはLEDスクリーンのLED Col9と共有します。LEDを使っていない時にデジタルi/Oに使用することができます。
|
| ピン8 :
| デジタル信号を送信および検出するための専用GPIOです。
|
| ピン9 LED Col7 | GPIOはLEDスクリーンのLED Col7と共有されます。LEDを使っていない時に使用することができます。
|
| ピン10 LED Col10 : | ピン10:GPIOはLEDスクリーンのLED Col3と共有します。LEDを使っていない時にADCとデジタルI/Oに使用することができます。
|
| ピン11 BOTTON B : | GPIOはボタンBと共有されます。これによって、外部でボタンBのクリックをトリガーまたは検出ことができます。
|
| ピン12 Reserved:accessibillity : | デジタル信号を送信及びセンシングするための専用GPIO。
|
| ピン13 SPI SCK : | 3線シリアルペリフェラルインターフェイス(SPI)バスのシリアルロック(SCK)信号に従来使用されていたGPIO。
|
| ピン14 SPI MISO : | SPIバスのMISO(Master In Slave Out)信号に従来使用されていたGPIO。
|
| ピン15 SPI MOSI : | SPIバスのMOSI(Master Out Slave)信号用に従来使用されていたGPIO。
|
| ピン16 :
| 専用GPIO(従来はSPIのチップセレクト機能にも使用されていた。)
|
| ピン17・ピン18 +3V3 : | この2つのピンは大きなピン「3V」と同じように3V電源が接続されています。
|
| ピン19・ピン20 I2c1scl : | I2Cバス通信プロトコルのクロック信号(SCL)とデータライン(SDA)が実装されています。I2Cでは複数のデバイスを同じバスに接続してCPUとの間で、メッセージの送受信をすることができます。このピンは、microbit内部の加速度センサーとコンパスはi2cに接続されています。
|
| ピン21・ピン22 GND : | この2つのピンはGNDに配線されています。GND以外の機能はありません。
|
※小さなピンを使うときは、microbit用のEdge Connector(エッジコネクタ)などを利用すると作業がやりやすくなります。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
P29:高感度光センサー | micro:bit専用 37inスターターキット | YahboomとKeyestudio micro:bit教材情報 (micro-bit.info) を参考にして
3.3V -> 10kOHM -> ( P0 input ) -> CdsCell -> GND の回路を組んで表示してみたところ
P0の値がマイクロビット付属のLEDにストリーム表示されるようになる
室内で100前後、CDSを手でおおうと200以上となったので(手持ちのELEGOOのCDS)
micro:bit【マイクロビット】明るさセンサーで暗くなるとLED点灯 | micro:bit Lab.【マイクロビット】 (sanuki-tech.net) の500という境界値を150として成功した
ほかのセンサも、この方法でいけるかも。。。。
----------keystudio専用DCモータドライバ--------------------------------------------------
http://www.micro-bit.info/archives/1141 keystudio専用DCモータドライバのつかいかた
付注:https://yasurinori.com/microbit_app001/ 以下のコードでうごいたが
ちゃんとうごかすにはギアボックスが必要みたいだ
input.onButtonPressed(Button.A radio.sendString("go") }) radio.onReceivedString(functio if (receivedString == "go" basic.pause(1000) pins.analogWritePin(An pins.analogWritePin(An pins.digitalWritePin(D pins.digitalWritePin(D pins.digitalWritePin(D pins.digitalWritePin(D } else { basic.pause(1000) pins.analogWritePin(An pins.analogWritePin(An pins.digitalWritePin(D pins.digitalWritePin(D pins.digitalWritePin(D pins.digitalWritePin(D } }) input.onButtonPressed(Button.B radio.sendString("") }) radio.setGroup(1) pins.digitalWritePin(DigitalPi basic.forever(function () { basic.showIcon(IconNames.H }) |
---------------------------------------------------------------------------------------
子供向けプログラミング「micro:bit」の使い方!Bluetoothでアプリと繋げてできることとは?(その1) (andronavi.com) このソフト(サムスン)でまずペアリングして
microbit v2にtuvovなどの名前を決定する
(プロジェクト設定でペアリング不要としておくと数字入力は不要みたい)
microbit v1ではペアリング時に数字入力が要求される あきらめた!
2 WRX micro:bitを車両で使う その14 Bluetoothでスマホから操作(データ受信)を行う | ヒト・ログ・ドライブ (hito-log.com) いちおう成功した(micro:bitV2)
ペアリング不要に設定して、下記プログラムをインストして、BLUETOOTH NUMERICを
稼働してペアリングする
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
https://tksgmsy.github.io/pxt-BME280_I2C_JP/ BME280成功
配線ではCSBも結線していたが不要だった I2Cになるようj3をはんだしているので
SD0をGNDにおとして0X76で使用 拡張機能は指定のをGitから
-----------------------------------------------------------------------------
創って学ぼうプログラミング(9) スプライト機能を使ったゲーム micro:bit編 | TECH+ (mynavi.jp)
---------------------------------------------------------------------------------
rgb projectにactive buzzer,rgb ledのつかいかたを置いた(makecode)
Micro bit lesson — Using the active buzzer « osoyoo.com (+) to pin0,(-) to gnd
ライントレース(左右)が課題としてのこる
走れmicro:Maqueen 黒線を見つけろ!! – ページ 8 – nextday programming kids (nextday-kids.com)
以下のサイトのモジュールをレシーバにインスト必要だった 音楽は消去せんと動かん
https://sanuki-tech.net/micro-bit/kit/remote-control-micro-maqueen/
その後、拡張機能MacqueenでOKとなった なんでかね
超音波とLED(左右)はMaqueen拡張機能にくみこまれていた
micro:bit【マイクロビット】micro:Maqueen V3.0の超音波センサーHC-SR04を使う | micro:bit Lab.【マイクロビット】 (sanuki-tech.net) も参照のこと
底面のRGBーLEDのそれはある 相互探索は2台目が必要なのでパス
micro:bit【マイクロビット】4個のフルカラーLEDを制御する! | micro:bit Lab.【マイクロビット】 (sanuki-tech.net) に底面のNeopixelの説明がある
なお、Maqueen赤外線というのもでてくるくるが、こっちはうまくいかん
Maqueen本体のなかにIRリード命令があるので、リモコンのコードをLEDマトリックスに表示させたところ、ArduinoキットにあったコントローラのPwrが69
だったのでIRコードを受信したときのブロック中で、それにもとづいて論理計算して
車体前面のLEDを点灯できた
--------------------------------------------------------------------------------------------
micro:bitの無線通信を使って「micro:Maqueen V3.0」を無線操縦するプログラムを紹介します。
この記事は、DFROBOTの「micro:Maqueen V3.0」を使ったプログラミングです。micro:Maqueenは「付録3-12.micro:Maqueen V3.0」で詳しく紹介しています。また、組み立て方法は「5-2.micro:Maqueen V3.0【組み立て編】」で解説しています。
5-3-1.内容
micro:bitの無線通信を使って「micro:Maqueen V3.0」を無線操縦します。コントローラー用にもう一つmicro:bitが必要です。
加速度センサーで走行
コントローラーとして使用するmicro:bitに搭載されている加速度センサーを使い、その傾きによって、micro:Maqueen V3.0が前進・後進・旋回(右方向・左方向)・回転(右方向・左方向)します。「旋回」は、前進(または後進)しながら右方向(または左方向)へ曲がります。「回転」は、その場で右方向(または左方向)へ回ります。また、傾きの大きさによってスピードと旋回半径を調節することができます。
ボタンAで走行と停止
ボタンAで走行と停止を選択することができます。
ボタンBでLED点灯
ボタンBで赤色LEDの点灯と消灯を選択することができます。
ボタンA+Bで音楽演奏
ボタンA+Bでmicro:Maqueen V3.0のブザーから音楽が鳴ります。
5-3-2.デモ
micro:Maqueen V3.0の赤色LEDが点灯→消灯→点灯した後、音楽が鳴ります。その後、緩やかに左旋回しながら、三角コーンを回って元の場所へかえってきます。赤色LEDが消灯し、もう一度音楽が鳴って終了です。
なお、このデモでは、micro:Maqueen V3.0に同梱されている超音波センサー(HC-SR04)は使わないため外しています。
5-3-3.このプログラムの動作に必要なもの
このプログラムの動作には次のものが必要です。
- micro:bit本体×2台(micro:Maqueen V3.0用・コントローラー用)
- micro:Maqueen V3.0(別途、単四型乾電池×3本を用意する)
- 電池ボックスと電池(コントローラー用)
- パソコン(*1)
- USBケーブル(*1)
(*1):パソコン・USBケーブルは、プログラミングに必要なものです。
5-3-4.コントローラー側のサンプルプログラム(ブロック)
コントローラー側のサンプルプログラム(ブロック)です。
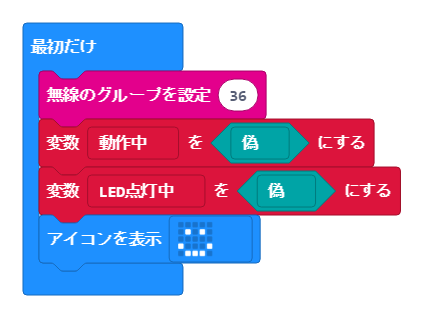
最初だけ実行されるプログラム
無線のグループ設定と変数の初期化を行っています。グループの番号は、コントローラーとmicro:Maqueen V3.0で一致していれば36以外でもかまいません。
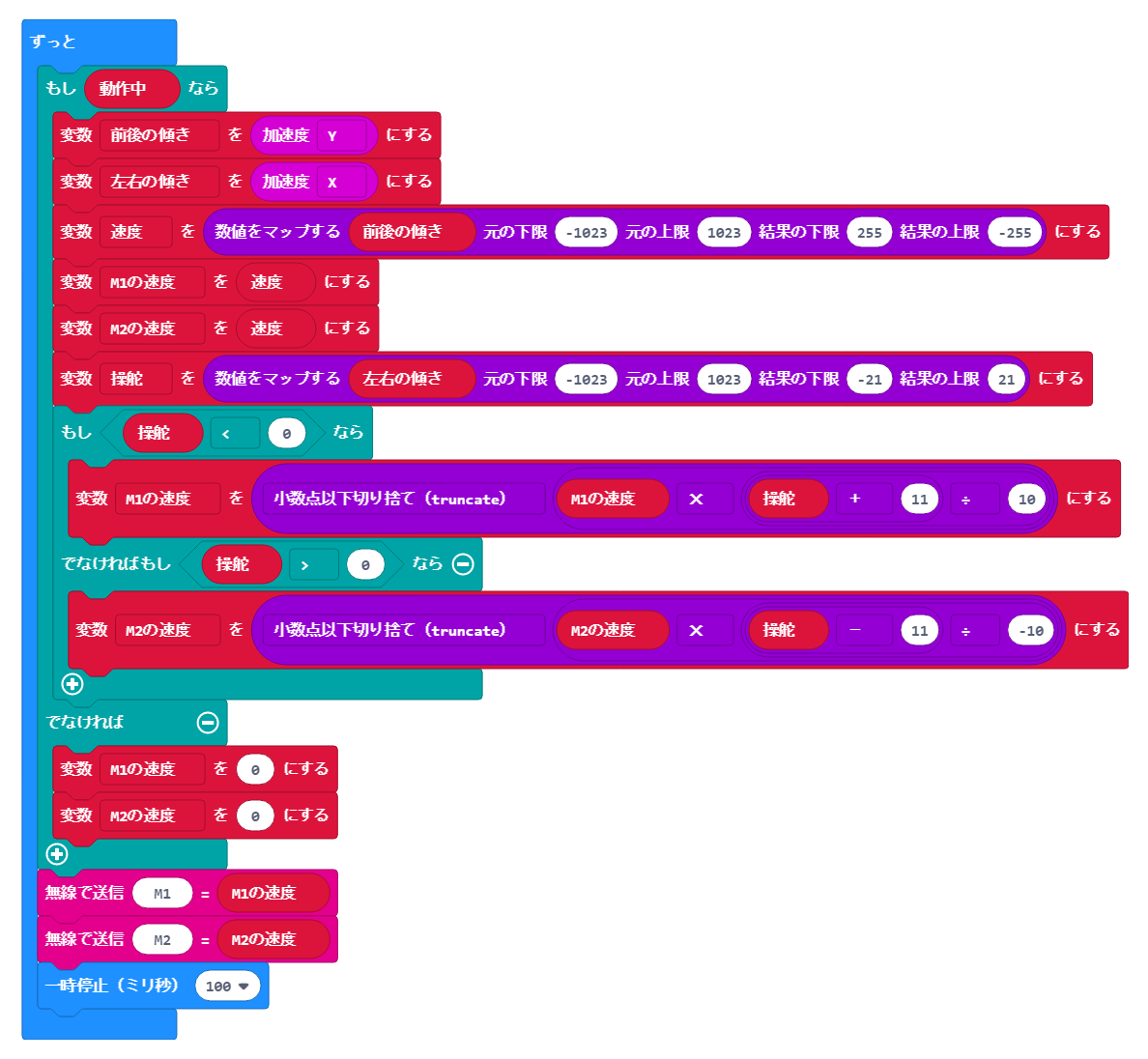
ずっと実行されるプログラム
micro:bitに搭載されている加速度センサーで、前後(加速度Y)と左右(加速度X)の傾きを測定しています。前後の傾きに応じて、モーターの速度が変化するように、-255(後進の最大速度)~255(前進の最大速度)の範囲でマッピングしています。さらに、左右の傾きに応じて、旋回(または回転)するように、旋回(または回転)の内側にあるモーターの速度を-100%(逆回転の最大速度)~100%(順回転の最大速度)の範囲で変化するようにマッピングと計算しています。最後に求めたモーターの速度を無線で送信します。
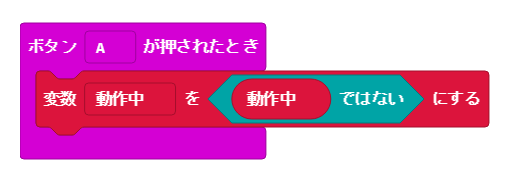
ボタンAが押されたときに実行されるプログラム
変数「動作中」の真偽を入れ替えます。
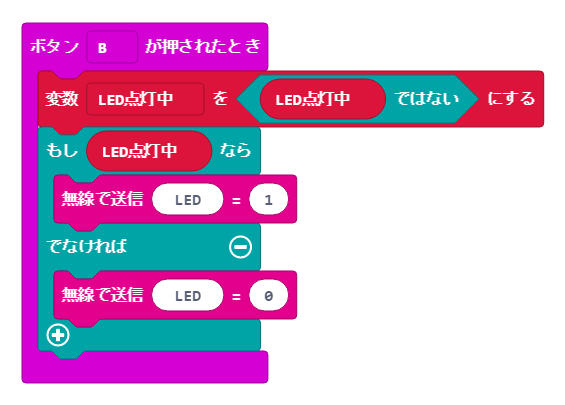
ボタンBが押されたときに実行されるプログラム
変数「LED点灯中」の真偽を入れ替えます。真の場合、無線で「LED=1」を送信します。
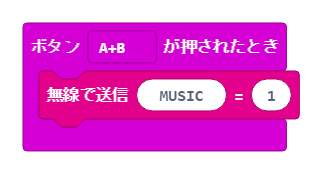
ボタンA+Bが押されたときに実行されるプログラム
無線で「MUSIC=1」を送信します。
5-3-5.コントローラー側のサンプルプログラム(JavaScript)
コントローラー側のサンプルプログラム(JavaScript)です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | let 操舵 = 0let 速度 = 0let M2の速度 = 0let 左右の傾き = 0let M1の速度 = 0let 前後の傾き = 0let LED点灯中 = falselet 動作中 = falseinput.onButtonPressed(Button.A, function () { 動作中 = !(動作中)})input.onButtonPressed(Button.B, function () { LED点灯中 = !(LED点灯中) if (LED点灯中) { radio.sendValue("LED", 1) } else { radio.sendValue("LED", 0) }})input.onButtonPressed(Button.AB, function () { radio.sendValue("MUSIC", 1)})radio.setGroup(36)動作中 = falseLED点灯中 = falsebasic.showIcon(IconNames.Happy)basic.forever(function () { if (動作中) { 前後の傾き = input.acceleration(Dimension.Y) 左右の傾き = input.acceleration(Dimension.X) 速度 = Math.map(前後の傾き, -1023, 1023, 255, -255) M1の速度 = 速度 M2の速度 = 速度 操舵 = Math.map(左右の傾き, -1023, 1023, -21, 21) if (操舵 < 0) { M1の速度 = Math.trunc(M1の速度 * ((操舵 + 11) / 10)) } else if (操舵 > 0) { M2の速度 = Math.trunc(M2の速度 * ((操舵 - 11) / -10)) } } else { M1の速度 = 0 M2の速度 = 0 } radio.sendValue("M1", M1の速度) radio.sendValue("M2", M2の速度) basic.pause(100)}) |
5-3-6.micro:Maqueen V3.0側のサンプルプログラム(ブロック)
micro:Maqueen V3.0側のサンプルプログラム(ブロック)です。拡張機能「https://github.com/jhlucky/maqueen」の追加が必要です。
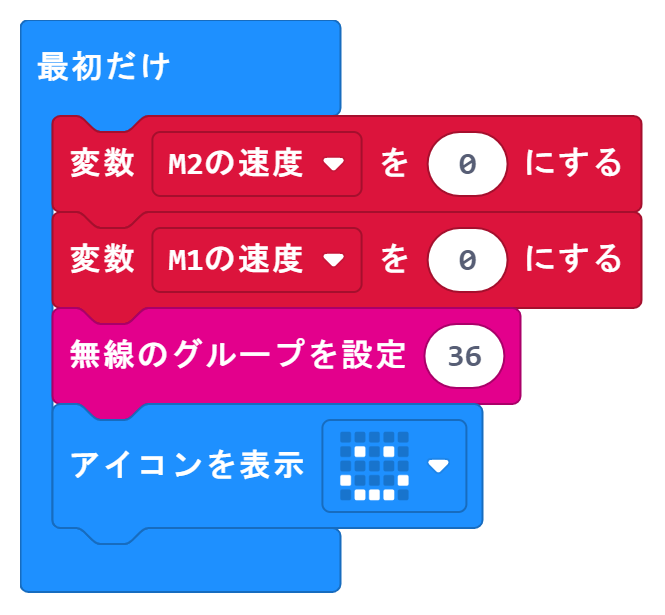
最初だけ実行されるプログラム
無線のグループ設定を行っています。グループの番号は、コントローラーとmicro:Maqueenで一致していれば36以外でもかまいません。
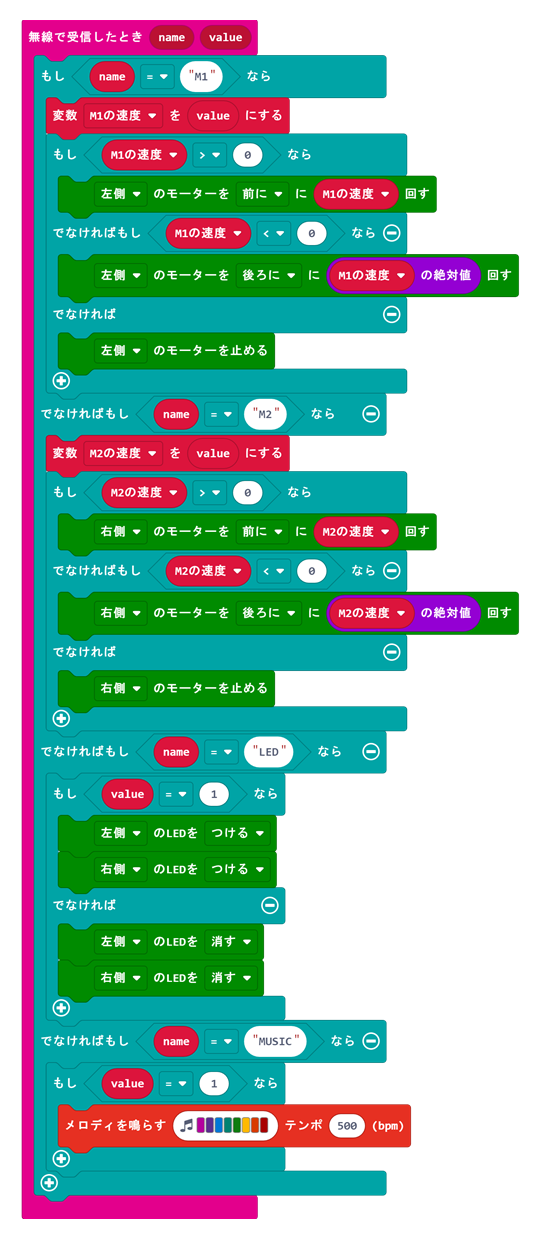
無線で受信したときに実行されるプログラム
無線で受信したモーターの速度に応じて、モーターの回転方向と回転速度を設定します。また、LEDの点灯・音楽の再生を行います。
5-3-7.micro:Maqueen V3.0側のサンプルプログラム(JavaScript)
micro:Maqueen V3.0側のサンプルプログラム(JavaScript)です。拡張機能「https://github.com/jhlucky/maqueen」の追加が必要です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | let M2の速度 = 0let M1の速度 = 0radio.onReceivedValue(function (name, value) { if (name == "M1") { M1の速度 = value if (M1の速度 > 0) { maqueen.MotorRun(maqueen.aMotors.M1, maqueen.Dir.CW, M1の速度) } else if (M1の速度 < 0) { maqueen.MotorRun(maqueen.aMotors.M1, maqueen.Dir.CCW, Math.abs(M1の速度)) } else { maqueen.motorStop(maqueen.aMotors.M1) } } else if (name == "M2") { M2の速度 = value if (M2の速度 > 0) { maqueen.MotorRun(maqueen.aMotors.M2, maqueen.Dir.CW, M2の速度) } else if (M2の速度 < 0) { maqueen.MotorRun(maqueen.aMotors.M2, maqueen.Dir.CCW, Math.abs(M2の速度)) } else { maqueen.motorStop(maqueen.aMotors.M2) } } else if (name == "LED") { if (value == 1) { maqueen.writeLED(maqueen.LED.LEDLeft, maqueen.LEDswitch.turnOn) maqueen.writeLED(maqueen.LED.LEDRight, maqueen.LEDswitch.turnOn) } else { maqueen.writeLED(maqueen.LED.LEDLeft, maqueen.LEDswitch.turnOff) maqueen.writeLED(maqueen.LED.LEDRight, maqueen.LEDswitch.turnOff) } } else if (name == "MUSIC") { if (value == 1) { music.beginMelody(music.builtInMelody(Melodies.Entertainer), MelodyOptions.Once) } }})radio.setGroup(36)basic.showIcon(IconNames.Happy) |







0 件のコメント:
コメントを投稿